Si te gusta el mundo del diseño web o tienes curiosidad por empezar en este sector, probablemente ya habrás escuchado el término CSS. Se trata de una tecnología utilizada para dotar de cualidades visuales y estéticas a una página web. Si nunca has tocado esta materia, comprobarás que se trata de una forma analítica, lógica y prácticamente matemática de crear páginas web, pero gracias a ella podemos simplificar la creación de páginas y conseguir exactamente lo que buscamos.
La curva de aprendizaje de CSS suele ser sencilla (es fácil aprender cosas básicas, pero complicado dominar), aunque también es cierto que puede resultar complejo adaptarse si nunca has programado (o eres totalmente ajeno al código), pero a medida que cometes errores y vas practicando, tu capacidad para escribir código CSS mejorará progresivamente, permitiéndonos avanzar a un ritmo cada vez más veloz.
¿Qué es CSS?
Antes de comenzar, debes tener claro un concepto clave: una página web es realmente un documento de texto. En dicho documento se escribe código HTML, con el que se que crea el contenido de una web. Por otro lado, existe el código CSS, que unido al código HTML permite darle forma, color, posición (y otras características visuales) a un documento web.
En resumen, se trata de un «idioma» o lenguaje, como podría ser el inglés o el alemán, que los navegadores web como Chrome o Firefox conocen y pueden entender. Nuestro objetivo como diseñadores y programadores web es precisamente ese: aprender el idioma e indicarle al navegador lo que debe hacer.

¿Qué significa CSS?
as siglas CSS (Cascading Style Sheets) significan «Hojas de estilo en cascada» y parten de un concepto simple pero muy potente: aplicar estilos (colores, formas, márgenes, etc...) a uno o varios documentos (generalmente documentos HTML, páginas webs) de forma automática y masiva.
Se le denomina estilos en cascada porque se lee, procesa y aplica el código desde arriba hacia abajo (siguiendo un patrón denominado herencia que trataremos más adelante) y en el caso de existir ambigüedad (código que se contradice), se siguen una serie de normas para resolver dicha ambigüedad.
¿Por qué se usa CSS?
- Los documentos HTML (contenido) incluirán sólo información y datos, todo lo relativo a la información a transmitir.
- Los documentos CSS (presentación) inclurán sólo los aspectos relacionados con el estilo (diseño, colores, formas, etc...).

De esta forma, se puede unificar todo lo relativo al diseño, a lo visual en un solo documento CSS, y con ello, varias ventajas:
- Si necesitamos hacer modificaciones visuales, lo haremos en un sólo lugar y se aplica a todo el sitio.
- Se reduce la duplicación de estilos en diferentes lugares. Es más fácil de organizar y hacer cambios.
- La información a transmitir es considerablemente menor (las páginas se descargan más rápido).
- Es más fácil crear versiones diferentes para otros dispositivos: tablets, smartphones, etc...
Formas de enlazar CSS
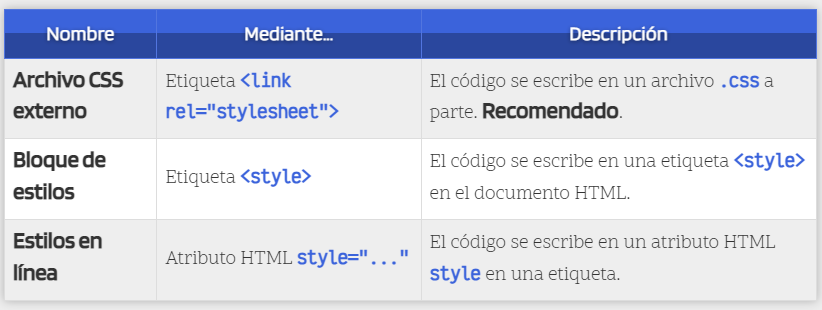
En principio, tenemos tres formas diferentes de hacerlo, siendo la primera la más común y la última la menos habitual:

Sintaxis CSS
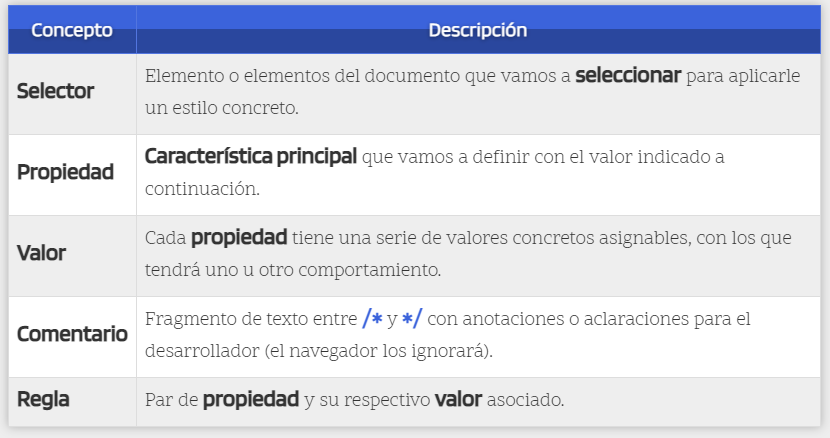
Vamos a centrarnos ahora en el contenido de nuestro documento index.css. El código CSS de dicho documento, se basa en una serie de conceptos que debemos tener claros antes de continuar. Demos un repaso a cada uno de ellos:

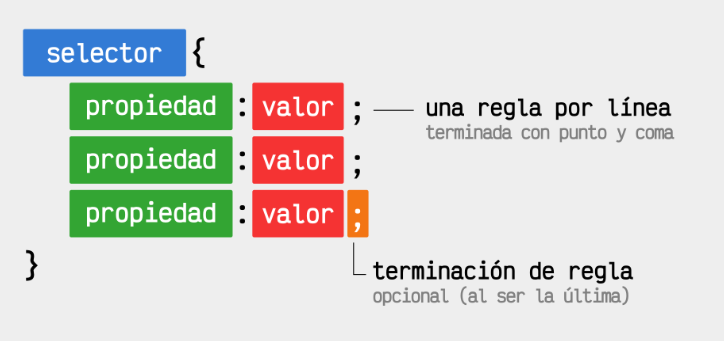
Así pues, tras aprender estos conceptos, la estructura de un documento .css se basaría en organizar el código siguiendo el formato del siguiente bloque:

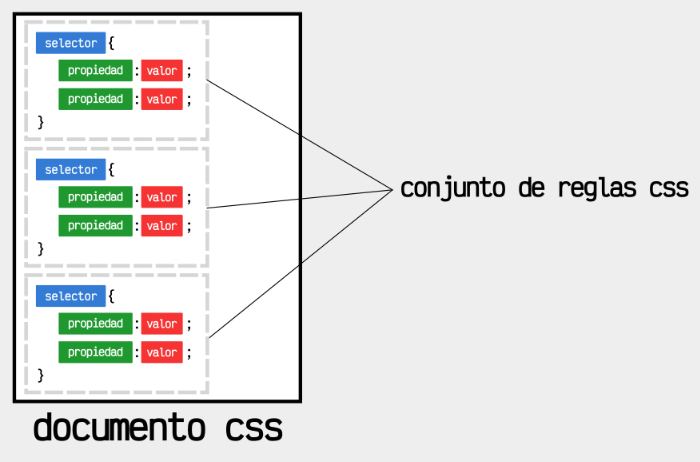
Documento CSS
Sin embargo, esto es sólo un ejemplo muy sencillo. Los documentos CSS se forman por cientos de reglas de este estilo, con diferentes selectores, propiedades y valores. Habitualmente, cada bloque declarado suele incluir múltiples reglas (y no sólo una como en el ejemplo anterior):

Ten en cuenta que, a medida que escribimos código CSS, este se va haciendo más grande y más difícil de controlar y mantener. Para intentar evitar perder el control del mismo, hay que seguir una serie de buenas prácticas al escribir código, que aunque no son necesarias para que funcione en el navegador, los desarrolladores consideramos obligatorias para que sea más fácil de leer:
- Escribe una regla por línea. Será mucho más fácil de leer y modificar.
- Usa la indentación. Tras escribir el carácter { al empezar un bloque de reglas, las propiedades se separan hacia la derecha. Esto hace que sea más fácil de leer y se considera una buena práctica de desarrollo y de programación en general.
- El último punto y coma de un bloque de reglas es opcional. Sin embargo, se suele aconsejar escribirlo para mantener una coherencia y evitar problemas o descuidos al modificar posteriormente el código.